 |
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
| Click below to see some references: |
 |
 |
 |
 |
 |
Introduction to Graphics ProgramsA "graphics" program is used to prepare photographs and illustrations for use by computer programs (in documents, attachments to emails, etc.) and for websites on the Internet. But first you need to understand: How images are stored on a computer
The following show you an image as you might see it on a website, then at
different magnifications so you can see that it's actually made up of a lot of
tiny squares of color:
All images displayed or stored on computer systems are stored as dots of a certain color in a certain location (a "pixel"). This is called a "digital" image, and the map of what color goes where is called a "bit map." Even a small image has thousands of dots. The more pixels there are in a given area, the less obvious the dot effect will be and the better the picture will look. However, images to be displayed on the internet are stored at 72 ppi (pixels per inch) because a normal computer monitor is incapable of displaying any more than that. However, printers can print at a much higher resolution (i.e., many more pixels per inch), so photos to be printed will store hundreds of pixels per inch, with a noticeable increase in quality over what's displayed on a computer monitor.
|
 |
 |
 |
| .BMP - 27K | .GIF - 4K | .JPG - 6K |
 |
 |
 |
| Magnified 2X | Magnified 2X | Magnified 2X |
It's clear that the GIF format isn't nearly as good quality as the other two - at least for a subtly-hued image such as this.
Non-compressed
format: BMP (Bit MaP)
The BMP format stores the most information and creates the largest files, usually millions of bytes. It "maps" the color of every single pixel (dot) in the image (usually millions of pixels).
Compressed formats: JPG and GIF
JPG and GIF formats both "compress" the information in a picture into a smaller file (notice the file sizes of each of the images above).
The GIF compression protocol stores a starting and ending place for a certain color on a certain line. For example, if you have a logo that's white letters on a black background, it's stored something like this:
Row 1, 50 pixels black, then 20 pixels white, then 20 pixels black, etc.
GIF formats work best for images with large areas of the same color and little
or no shading.
The JPG compression protocol is more sophisticated and works best for photographs. The file is a bit larger but the resulting image is usually better quality and can be increased in size better than a GIF image.
When a GIF or JPG image is opened, whether by a browser, word processing program, or email program, that program "reconstructs" the image from the compressed version back into the full-sized image.
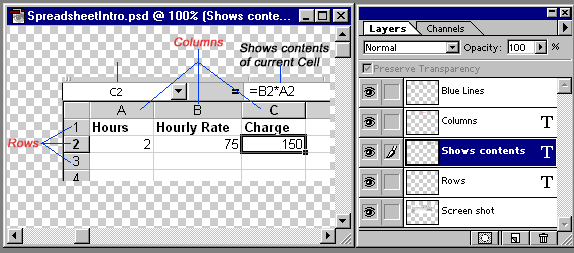
Advanced Topic: Layers make it easy to try different designs
In addition, the most popular program for Internet pictures, Photoshop, has multiple "layers" piled on top of each other. If you're assembling a home page for a website, for example, you can put each separate word, photo, or colored area in a different layer.
The following example has 5 layers: "Blue Lines", then three layers of text, then the "Screen Shot":
1. Sample of an image with
layers

|
|
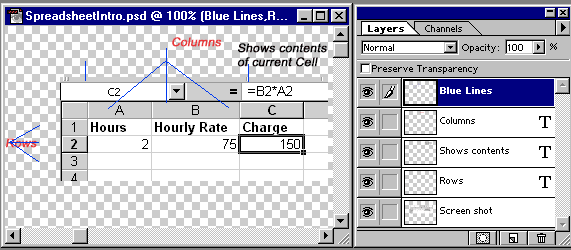
2. You can move just one layer
 |
| This is what you see if you move just the "Blue Lines" layer - everything else stays where it was. |
This gives you tremendous flexibility - you can try placing a logo in several different locations, for example. You can also hide or unhide layers, so you can quickly switch between two different approaches. Then you keep the one you like best.
|
Copyright © Rachel Peck 2003 - all rights reserved
|
 Magnified 2X
Magnified 2X Magnified 3X
Magnified 3X Magnified 5X
Magnified 5X

